
구글 SEO 관련 내용은 사실 블로그를 접한 지 얼마 되지 않은 사람은 생소한 측면이 있습니다. 블로그를 시작한 지 2달이 되지 않은 저에게는 더 가혹했고요. 힘들겠지만 한 발만 더 가보기로 하죠. 여러분의 성장을 위해서 도움을 드리고 있으니 1분만 투자해서 정보를 얻어가시길 바랍니다. 5편이 마무리되면 실제 구글 SEO 세가지를 적용해서 특정 검색어 입력 시 상위에 노출시키는 결과를 보여드리겠습니다. (증명하는거 좋아하시죠? 실제적용사례를 보여드릴게요 기대하세요)
테크니컬 SEO (Technical SEO) 란 무엇일까요?
온페이지 SEO에서는 웹사이트 내에서 우리가 우선순위에 있는 몇 가지 검색 엔진이 체크하는 항목에 대해 구조를 변경시키는 작업이고 테크니컬 SEO는 검색 엔진이 아무 문제 없이 웹사이트에 액세스, 크롤링, 해석 및 색인을 생성하도록 돕는 행위를 말합니다. 그중에 우선순위에 있는 예를 들면 페이지 로딩속도, 사이트 아키텍처(페이지 연결방식), URL구조, 구조화된 데이터 마크업등이 여기에 해당됩니다. 하나씩 알아 보겠습니다.
1. 페이지 로딩속도
페이지에 대한 로딩 속도는 모바일과 데스크톱 모두에게 순위를 매기는 요소입니다. 블로그를 포스팅했다면 당신의 페이지가 최대한 빠르게 로드되는지 확인하세요.
구글의 PageSpeed Insights 도구를 사용해서 웹사이트 현재 속도를 확인할 수 있습니다.(분석창에 웹페이지 URL을 입력)
0부터 100까지의 성능 점수를 제공합니다. 당연히 숫자가 높을수록 좋은 것입니다.
==> PageSpeed Insights : https://pagespeed.web.dev/
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
속도를 개선시키기 위한 방법은 무엇일까요?
- 이미지 압축 - 이미지는 일반적으로 웹 페이지에서 가장 큰 파일입니다. 이미지 최적화 도구로 압축하면 파일 크기가 줄어들어 로드하는 데 걸리는 시간이 최소화됩니다. ==> 이미지 압축용 사이트 :https://tinypng.com/
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
- CDN(Content Delivery Network : 콘텐츠 배포 네트워크) 사용 - CDN은 전 세계 서버에 웹 페이지 사본을 저장합니다. 그런 다음 방문자를 가장 가까운 서버에 연결하므로 요청된 파일이 이동하는 거리가 줄어듭니다. 이 부분은 다음에 기회가 있으면 더욱 자세하게 설명해 드리겠습니다. 이것도 거의 기획 수준의 글이 필요한 부분입니다. 여기서는 이런 게 있다 정도만 알고 가세요.
- HTML, CSS 및 JavaScript 파일 축소 - 코드에서 불필요한 문자와 공백을 제거하여 파일 크기를 줄입니다. 페이지로드 시간이 향상됩니다.
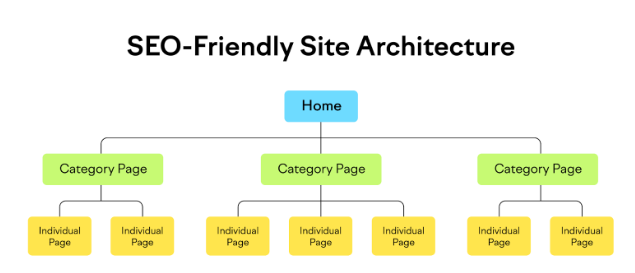
2. 친화적인 사이트 아키텍처
사이트 구조라고도 하는 사이트 아키텍처는 사이트 내에서 페이지가 서로 연결되는 방식을 말합니다. 효과적으로 사이트를 구성하려면 홈페이지에서 몇 번의 클릭만으로 모든 페이지가 표시되는지 확인하셔야 합니다.

페이지들은 논리적 계층구조를 가져야 합니다. 홈페이지에서 카테고리 페이지로 다시 개별 하위페이지로 연결
특정페이지가 계층이 없이 혼자 독립해서 있으면 안 됩니다. 크롤러와 사용자가 페이지를 찾기 어렵거나 불가능하기 때문에 어렵게 만든 콘텐츠를 랭크에서 제외될 수 있습니다.
이미 이러한 작업을 한 적이 있습니다. 구글에 sitemap 제출을 했을 테니까요. 구글 서치 콘솔에 색인 생성은 하셨겠지요?
이 부분을 수정하는 방법은 다음에 또 포스팅할게요. 지금은 테크니컬 SEO에 집중하세요.
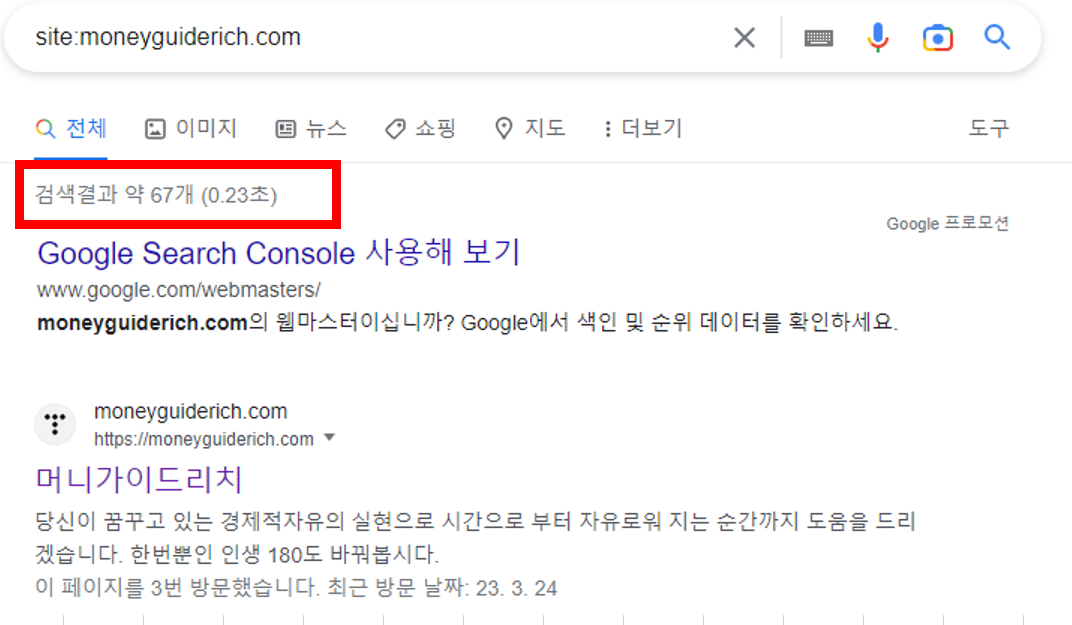
색인이 정상적으로 생성되었는지 가장 간단한 방법은 "site:"검색을 수행하는 것입니다.
예를 들어 moneyguiderich.com의 의 색인 상태를 확인하려면 구글 검색에 site:moneyguiderich.com 를 입력합니다. 구글이 색인을 생서한 사이트의 페이지수를 알려줍니다.

3. URL구조의 최적화
웹사이트의 URL 구조를 수정하는 것을 말합니다. URL 구조는 URL 형식을 의미하고 아래와 같은 사항을 따르라고 합니다.
- 소문자 사용
- '-' 를 사용하여 URL에서 단어를 구분합니다.
- 설명을 짧게 만드십시오.
- 불필요한 문자나 단어를 사용하지 마십시오.
- 키워드 채우기 없이 URL에서 타겟 키워드 사용
예를 들어 블로그의 제목이 "[기획편] 구글 SEO 완벽 가이드 - 3편"인 경우 생성된 URL은 "https://moneyguiderich.com/entry/기획편-구글-SEO-완벽-가이드-3편" 으로 만들어 집니다.
이렇게 만들어 지는 것이 나쁘지 않치만 아래와 같이 생성되는것이 더 명확하고 기억하기 쉽습니다.
"https://moneyguiderich.com/entry/구글-SEO"
우리가 2차도메인을 만들어 티스토리 도메인 감추는 리디렉션 형태의 방법도 URL구조의 최적화의 한종류로 볼수 있습니다.
기존에 생성된 URL을 변경하는것은 권장하지 않습니다. 다만 새롭게 생성되는 게시물에 대해서는 위와같은 최적화를 하는 것이 좋습니다.
4.구조화된 데이터 마크업
구조화된 데이터는 구글이 페이지의 콘텐츠를 더 잘 이해하는 데 도움이 됩니다. 올바른 구조화된 데이터 마크업 코드를 추가하면 페이지가 풍부한 스니펫(키워드에 대한 정보나 질문(quary)에 대한 대답을 보여주는 글을 의미)을 얻을 수 있습니다. 리치 스니펫(리치 스니펫은 일반 스니펫에 평점이나 사진 혹은 추가정보를 제공하는 스니펫을 의미)은 제목과 설명 아래에 추가 정보가 표시되어 더욱 매력적인 검색 결과입니다.

위에 이미지에서 별점이나 투표수 그리고 시간이 대표적인 예입니다.
리치 스니펫의 이점은 여러분의 블로그 페이지를 다른 페이지보다 돋보이게 한다는 것입니다. CTR(클릭률)을 향상시킬 수 있습니다.구글은 수십 개의 구조화된 데이터 마크업을 지원하므로 구조화된 데이터를 추가하려는 페이지의 특성에 가장 적합한 것을 선택하세요. 스크립트를 이용하는 방식이 있는데 여기서는 다루지 않겠습니다.
테크니컬 SEO에 있는 항목중 우선순위에 있는 요소들을 설명해드렸는데요 어떠신가요? 해볼만한것들 아닌가요? 어렵게 느껴질지 모르지만 적용해보면 그렇게 어렵지 않게 할수 있습니다. 여러분의 포스팅 실력이 조금이라도 성장이 된다면 그것으로 만족하겠습니다.
다음편에 구글 SEO 기획 마지막편 오프페이지 SEO(Off-page SEO)에 대해서 알아보겠습니다.
'수익형 블로그' 카테고리의 다른 글
| 구글 애즈를 활용한 키워드 최적화 방법 (12) | 2023.03.28 |
|---|---|
| [기획편] 구글 SEO 완벽 가이드 - 5편 (10) | 2023.03.27 |
| [기획편] 구글 SEO 완벽 가이드 - 3편 (6) | 2023.03.25 |
| [기획편] 구글 SEO 완벽 가이드 - 2편 (10) | 2023.03.24 |
| [기획편] 구글 SEO 완벽 가이드 - 1편 (13) | 2023.03.23 |


댓글